Как стать веб-дизайнером: обучение в ВУЗе, на курсах и самостоятельно
Опубликовано: 18.09.2024
|
Обновлено: 16.10.2024
Знали ли вы, что среднее время для загрузки сайта составляет 4 секунды, а любая страница, которая открывается дольше, считается ненастоящим дизайном? На скорость загрузки влияет не только производительность сервера, его загруженность и время отклика. Обилие тяжёлой графики, flash-анимации, JS скриптов также негативно сказываются на скорости. Профессионально необходимые навыки можно освоить только во время практики. Если вы интересуетесь, как стать веб-дизайнером, первым делом нужно определиться с форматом обучения. Сегодня профессию можно освоить самостоятельно, в ВУЗе и на онлайн-курсах. Кстати, всемирно известный журнал Forbes включил эту профессию в число наиболее комфортных, которые позволяют соблюдать оптимальный баланс между жизнью и работой.
Веб-дизайнер: что это за профессия?
Веб-дизайнером может стать любой, у кого есть художественный вкус и понимание веб-технологий. Специалист отвечает за оформление интернет-проекта, отвечает не только за визуальное наполнение страниц, но и удобство навигации, интерфейс. Сайт должен привлекать посетителей внешне и быть максимально понятным непосредственно в использовании. Веб-дизайнер выполняет несколько задач:

- создание идеи и разработка структуры сайта;
- проектирование интерфейса;
- продумывание и реализация функционала;
- обеспечение высокой конверсии;
- обновление и модернизация сайта.
К плюсам профессии можно отнести профессиональный рост и постоянное творческое развитие, высокий спрос на рынке труда и возможность работать удалённо.
Почему выбирают профессию веб-дизайнера
Почти каждый, кто планировал связать свою жизнь с профессией, позволяющей работать из дома, задумывался, как стать веб-дизайнером с нуля. Эта специализация в списке самых популярных направлений неспроста. На это есть несколько объективных причин.
- Любой бизнесмен заинтересован в том, чтобы у магазина, компании или проекта был сайт. Продавец товаров или услуг в первую очередь заботится о представлении своего бренда, его оформлении. Веб-дизайнер - это человек, с помощью которого можно удержать внимание потенциального потребителя. Важность веб-дизайна невозможно переоценить. Любой бизнес стремится быть онлайн. А хороший и продуманный дизайн может значительно увеличить конверсию, а, соответственно, прибыль компании. Веб-дизайн не просто делает сайт внешне привлекательным и функциональным. Он помогает формировать бренд и его восприятие.
- Лёгкий вход в профессию. Наличие врождённых талантов у веб-дизайнера — большой плюс, но далеко не обязательное требование. Приобрести необходимые навыки в силах любой желающий — от бесплатных видео уроков и самостоятельного изучения основ до полноценных курсов, на которых познакомят со всеми тонкостями направления. Останется только собрать портфолио и найти заказчиков.
- Высокая заработная плата даже у новичков. При том специалист сам определяет уровень своего дохода — он будет зависеть только от того, насколько активно веб-дизайнер будет заниматься собственным продвижением.
- Гибкий график работы. Специалист может начинать и заканчивать работу, когда посчитает нужным. Главное — успеть сдать проект в срок.
Веб-дизайн — это не только о внешней привлекательности. Это направление подготовки тесно связано с психологией и маркетингом. Знания смежных отраслей помогают создать интуитивный дизайн, правильно расположить призывающие к действию кнопки, выбрать цветовую гамму. Любое решение веб-дизайнера так или иначе отразится на бизнесе.
Основные навыки и качества веб-дизайнера
Веб-дизайнер несёт ответственность не только за создание внешнего вида сайта. Разработать его единожды недостаточно. Дизайн может быстро устаревать, а отдельные элементы становиться ненужными. Поэтому важно регулярно мониторить современные тенденции и обновлять вид и наполнение сайта в соответствии с ними.
Веб-дизайнер разрабатывает не только десктопные, но и мобильные версии. Если пользователь не сможет посетить сайт через смартфон, посещаемость страницы упадёт. Перед непосредственным оформлением ресурса, специалист создаёт макет, на котором легко увидеть возможные ошибки и недочёты, исправить или модифицировать их. Выполнить работу хорошо можно только при наличии соответствующих профессиональных навыков. В их числе:
- умение работать с профессиональными программами обработки;
- знание основ программирования;
- знание основ маркетинга;
- умение создавать иллюстрации;
- знание принципов юзабилити;
- умение подбирать правильные сочетания цветов;
- знание типографики.
Все профессиональные компетенции можно разделить на 3 группы — технические навыки, дизайнерские навыки и личные качества.
- Технические навыки. HTML - это стандартный язык, который используется для создания веб-страниц. Базовую вёрстку специалист должен знать полностью. Язык разметки используют, чтобы сообщать браузерам, как именно должна выглядеть страница, где располагаться на ней текст, картинки, видео. Также через HTML указывают, откуда брать стили для элементов и скрипты, если они необходимы. HTML разметка практически никаким образом не влияет на то, как выглядит сайт. Этим занимается CSS - каскадные таблицы стилей. С помощью этого языка описания внешнего вида страницы указывают, как должен выглядеть сайт на экране — размер шрифта, цвет кнопок, их функциональность, адаптация сайта под разные мониторы и т.д. CSS позволяет создавать красивые и привлекательные страницы, делать их более удобными в использовании. Без CSS сайты трудночитаемы, выглядят неэстетично. Ещё одна базовая технология, которой должен владеть специалист - JavaScript. Это язык программирования, который позволяет манипулировать элементами на странице, даёт возможность реализовывать сложное поведение веб-страницы. Без JavaScript невозможно обеспечить своевременное обновление контента, выведение интерактивных карт, 2D/3D анимацию, прокрутку видео и т.д.
- Дизайнерские навыки. Специалист должен обладать чувством стиля. Это способность разрабатывать решения, повышающие эстетическую ценность продукта. Кроме этого, дизайнер должен понимать принципы UX/UI - функционал интерфейса и его внешний вид. Веб-дизайнеры делают всё возможное, чтобы взаимодействие пользователя с продуктом было не просто функциональным, но и приятным. Посетитель сайта должен иметь возможность мгновенно находить нужную информацию и переключаться между разными разделами меню. UX ставит задачи исследования и тестирования, чтобы понять, что нужно пользователям, а UI превращает эти идеи в визуальную реальность.
- Личные качества - коммуникативные навыки, креативность, умение работать в команде. Веб-дизайнер должен придерживаться инновационного и творческого подхода в разработке решений, понимать потребности и предпочтения клиентов, превращая задумки и пожелания в полноценные дизайн-концепты. Не менее важно желание развития и постоянного самосовершенствования. Целеустремлённость и нацеленность на результат, коммуникабельность и способность к продуктивному сотрудничеству с представителями смежных профессиональных областей - всё это поможет быстро и успешно реализоваться в сфере веб-разработки.
Ознакомившись с соискателем, его образованием и опытом работы, резюме, потенциальный работодатель переходит к изучению его личных и профессиональных навыков, чтобы уточнить характер кандидата, его подход к рабочим обязанностям и собственно возможности. Чтобы повысить шансы на успешное трудоустройство, необходимо тщательно проработать раздел с личными качествами.
Обучение и развитие навыков
Чтобы освоить профессию, предварительная подготовка не нужна. Как стать веб-дизайнером с нуля:
- Самостоятельно (самообучение с помощью бесплатных уроков, статей, инструкций и методичек).
- По онлайн-курсам — практически любая современная онлайн-школа предлагает пройти платные курсы, по окончании которых выдаётся соответствующий документ. Дополнительно оказывается помощь в трудоустройстве, в ходе обучения собирается портфолио, предлагаются бесплатные подписки на профессиональные программы.
- Получив высшее образование (обучение длится 4 года, вступительные экзамены — профильная математика, иностранный язык).
У каждого формата обучения есть свои достоинства и недостатки.
Самообучение
Самообучение веб-дизайну предполагает использование онлайн-ресурсов и литературы. Самое главное в процессе освоения веб-дизайна - составить чёткий план. Не стоит бросаться читать всё подряд и смотреть все бесплатные лекции. Сначала нужно научиться рисовать простые сайты и отработать на них базовые принципы.
Для работы понадобится компьютер, специальный софт. У ПК должен быть монитор с высоким разрешением и реалистичной цветопередачей, быстрый процессов, в идеале - SSD-накопитель. Особенности софта зависят от личных предпочтений. Обычно для растровой графики используется Photoshop, а для работы над сайтами Adobe XD, Sketch или Figma.
Онлайн-курсы
Практически в любой современной онлайн-школе есть курс по подготовке веб-дизайнеров. Программа структурированы от простого к сложному. Занятия ведут практикующие специалисты. Любая теория закрепляется на практике. Среди платформ, заслуживающих внимания, можно выделить Contended, Logomachine и Moscow Digital Academy.
- Contended предлагает уникальный подход к обучению веб-дизайну, сочетая теоретические знания с практическими заданиями. Курсы разработаны таким образом, чтобы студенты могли не только изучать новые инструменты и технологии, но и применять их на практике, работая над реальными проектами.
- Logomachine не только обучает основам веб-дизайна, но и предлагает курсы по созданию логотипов и фирменного стиля. Обучение проводят профессионалы, которые делятся своими секретами создания успешных брендов.
- Moscow Digital Academy выделяется своим акцентом на подготовке специалистов, способных работать в динамично развивающейся цифровой среде. Курсы охватывают не только веб-дизайн, но и основы программирования, UX/UI дизайн.
На этих платформах пользователи научатся самостоятельно верстать макеты, передавать их в разработку, оптимизировать ход выполнения проекта. На курсах слушатели узнают, как работать с графикой в специализированных программах, создавать креативные интерфейсы. Освоив азы, удастся создать сложную анимацию для динамичных страниц, спроектировать пользовательский опыт для сложных интерфейсов. Слушатели узнают, как тренировать насмотренность, проанализируют работы других дизайнеров, углубят навыки работы с цветом, композицией, типографикой - соберут референсы, которые смогут потом использовать в собственных проектах. В образовательные программы включены все необходимые профильные блоки:
- основы Photoshop и Illustrator - двойная экспозиция, ретушь и цветокоррекция, постер, тонирование изображения;
- Figma - от основ до дизайн-макетов (создание фрейма и объектов, текстовых блоков, сетки и адаптивный дизайн, работа с анимацией);
- основы веб-дизайна — создание дизайн-концепции, композиция, модульная сетка, типографика;
- сложные визуальные эффекты в интерфейсе — библиотеки и UI-кит;
- проектирование пользовательского опыта — составление технического задания, основные паттерны UX, юзабилити, информационная архитектура;
- прототипирование интерфейсного решения — разработка мобильного приложения;
- создание сайтов на Tilda - Zero-блоки, модификации и код, настройки сайта и страниц, потоки и новости;
- 3D-графика - камера и сцена, рендер, свет и материалы;
- анимация веб-интерфейсов — функции, виды, принципы создания;
- вёрстка на HTML и CSS - теги для вёрстки контента и структуры страницы, форм, селекторы, определение контекста элементов, блочная модель;
- адаптивная и мобильная вёрстка — резиновые изображения, медиазапросы и медиафункции, адаптивная ипографика.
В ходе обучения пользователи узнают секреты успешного старта в веб-дизайне - от подготовки резюме до выполнения тестового задания.
Сейчас востребовано быть веб-дизайнером на конструкторах и no code платформах, таких как Craftum. Этот один из наиболее простых сайтбилдеров. В таком конструкторе легко создавать лендинги, визитки, портфолио, каталоги товаров и сайты профильных специалистов.
Также, чтобы лучше понимать и использовать возможности веб-дизайна, не лишним будет пройти и специализированные курсы по работе с профессиональным программным обеспечением. Прежде всего это: Figma, Adobe XD, Sketch.
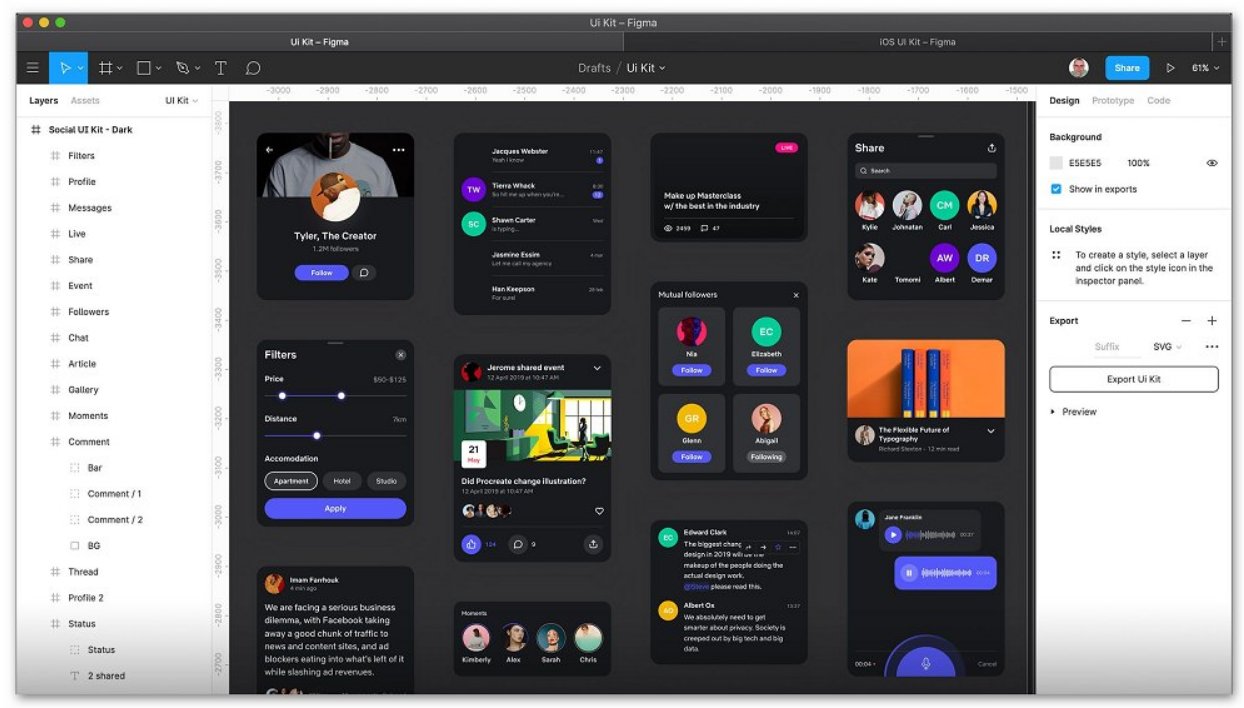
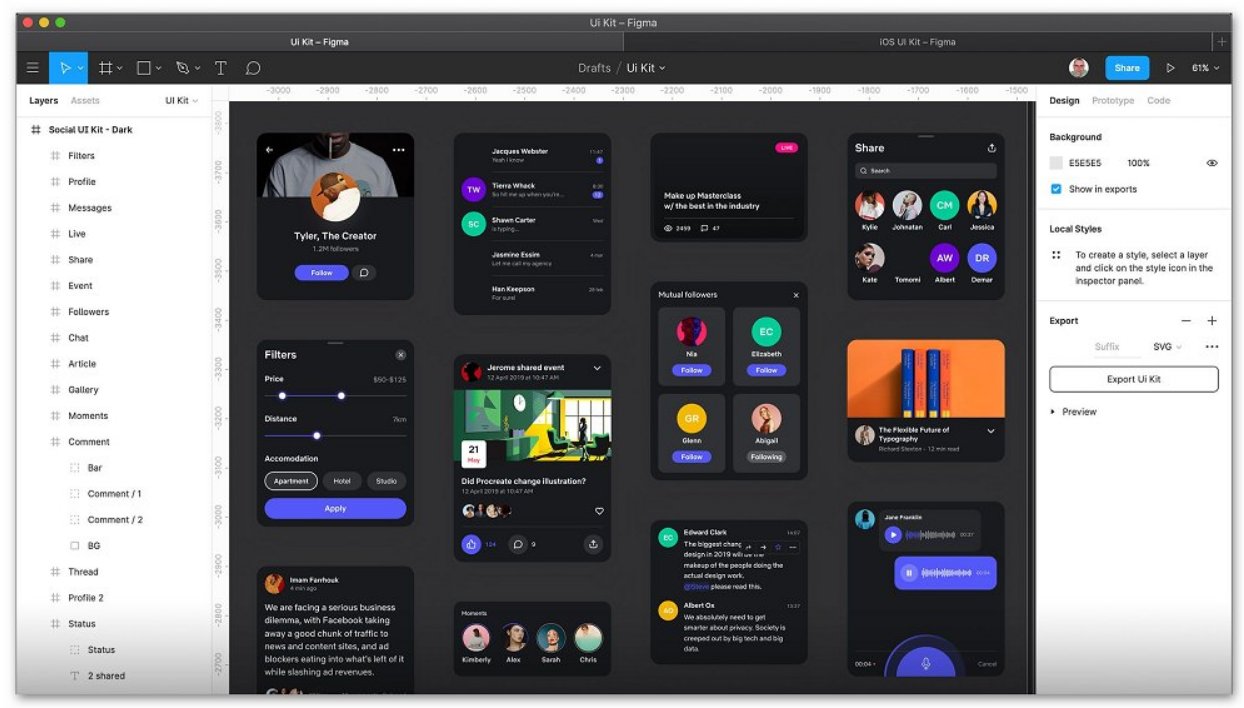
- Figma. Figma - это онлайн-сервис для разработки интерфейсов и прототипирования с возможностью организации совместной работы в режиме реального времени. Слушатели онлайн-курсов научатся собирать MVP, mock-up, проводить юзабилити-тестирование и работать над макетами - от основ до плагинов и анимации. Программа включает такие информационные блоки, как работа с кривыми, отрисовка элементов интерфейса, локальные библиотеки, прототипирование и анимация, констрейнты и компоненты. Слушатели курса научатся работать с фигурами, слоями и внутренними редакторами, смогут создавать прототипы с разной степень детализации, адаптировать их под любые устройства. В ходе обучения пользователи разберутся, как объединять шрифты и цвета в отдельные группы, чтобы сохранить единый визуальный стиль в многостраничных макетах, научатся наводить порядок в слоях и артбордах.

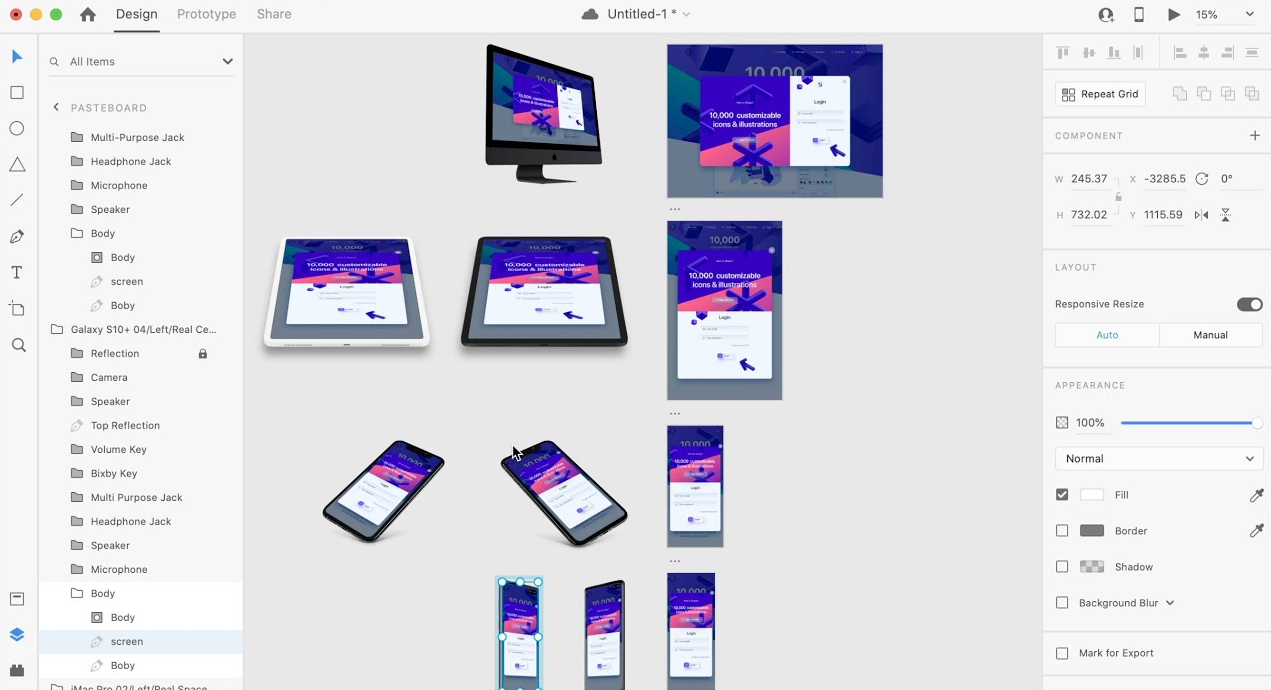
- Adobe XD. Это программа для разработки интерфейсов, которая поддерживает векторную графику и веб-вёрстку, создаёт небольшие активные прототипы. Это новинка в линейке продуктов компании, которая появилась всего несколько лет назад. Она специализируется именно на вопросах разработки для веб и мобильных устройств. В ходе курса слушатели разберутся в вопросах макетирования - настройка сетки и направляющих, операции с объектами (перемещение, трансформация, выравнивание, дублирование), использование заготовок и стилей, создание объектов сложной формы, импорт файлов, особенности взаимодействия с другими программами. На курсе подробно разбираются особенности визуального оформления элементов интерфейса - вопросы унификации дизайна и использования символов, создание адаптивного дизайна. В программу обучения включён блок, посвящённый интерактивным возможностям программного обеспечения - варианты и способы интерактивного взаимодействия, создание элементов анимации, вопросы публикации и создания спецификации, тестирование и т.д.

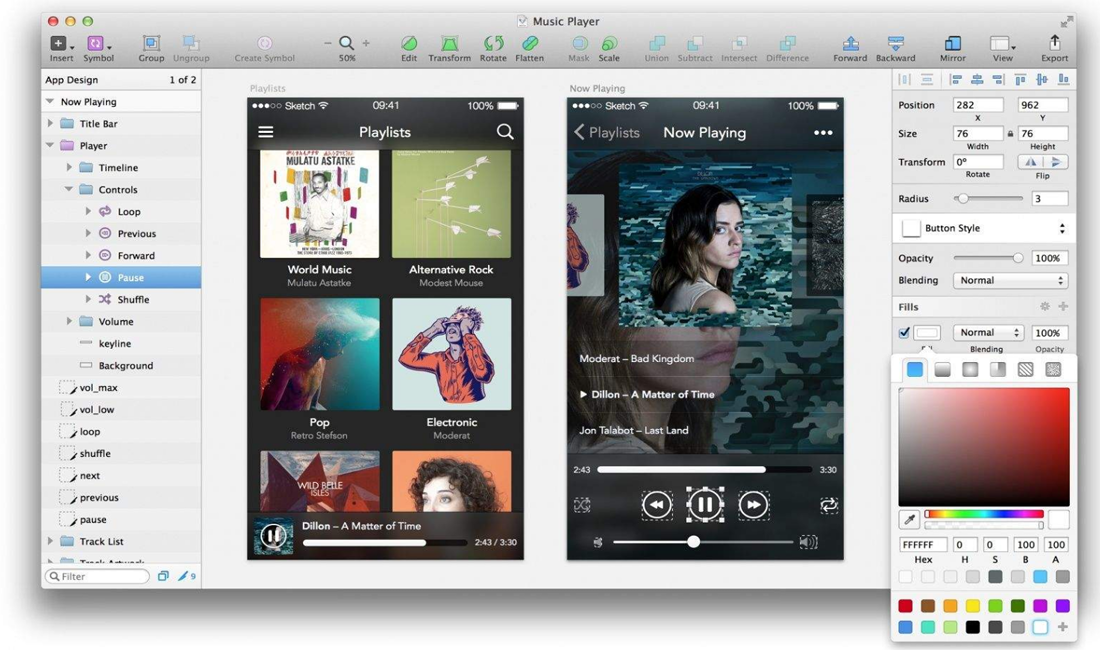
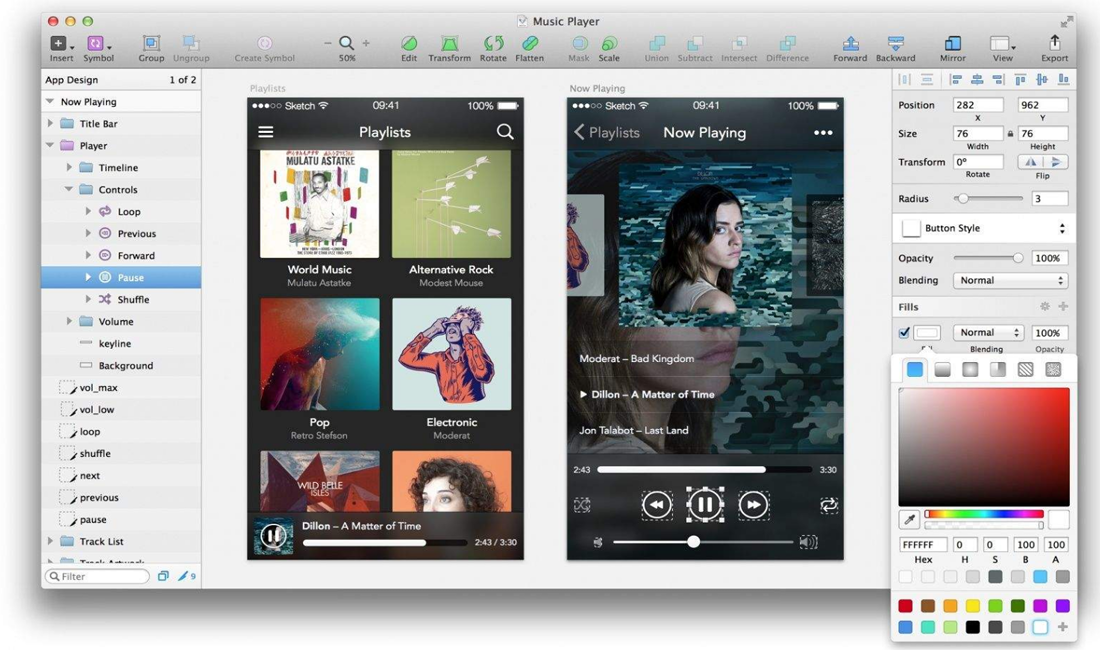
- Sketch. Это векторный графический редактор, разработанный голландской компанией Bohemian Coding. Используется для проектирования интерфейсов мобильных приложений и веб-сайтов. Поддерживает возможность создания интерактивных прототипов. Слушатели научатся менять свойства, упорядочивать слои, импортировать изображения, поймут, что такое страницы и рабочие области, поработают с объектами. На курсах расскажут, как размещать графическую и текстовую информацию, работать с поддержкой файлов в зависимости от их типов, создавать и использовать заготовки.

Это базовые программы, без которых невозможно выполнить ни один проект.
Высшее образование
Существует множество профессий, являющихся смежными для веб-дизайна. Ведущие ВУЗы страны предлагают пройти профильную подготовку по разным профессиональным направлениям.
- Московский финансово-юридический университет — Графический дизайнер.
- Московский художественно-промышленный институт — Графический дизайн.
- Национальный исследовательский университет “МЭИ” - Медиадизайн, Графический дизайн.
- Синергия — разработка компьютерных игр дополненнной и виртуальной реальности.
- Московский институт технологий и управления — Компьютерная графика, Графический дизайн, Разработка и дизайн веб-приложений.
- Сибирский федеральный университет — Дизайн, Графический дизайн.
- Санкт-Петербургский университет технологий управления и экономики — Управление медиакоммуникациями.
- Ленинградский государственный университет имени А.С.Пушкина — Графический дизайн.
- Санкт-Петербургский государственный университет культуры — Графический дизайн, Моушен-дизайн.
- Институт бизнеса и дизайна — Графический дизайн, Гейм-дизайн, Дизайн в цифровой среде.
Обучение по мировым стандартам позволяет выпускникам ведущих ВУЗов работать в крупных компаниях России и других стран. Они делают успешную карьеру и пользуются уважением работодателей.
Практика и набор опыта
Набор опыта начинающего веб-дизайнера включает несколько направлений работы. Каждое из них вносит свой вклад в развитие профессиональных навыков и компетенций.
- Создание портфолио. Портфолио помогает оценивать собственный профессиональный рост. Это отличная возможность продемонстрировать навыки творческого мышления потенциальному заказчику. Перед составлением портфолио важно понять, на бизнес в каких сферах специалист будет ориентироваться в дальнейшем. Специфика бизнеса определяет дизайн. Например, продающий лендинг детского магазина не имеет ничего общего с лендингом автомобильного бренда. Заказчик должен увидеть релевантные для себя кейсы. Выбирая сферу, не стоит ориентироваться только на личные предпочтения, важно понять, заказчики из каких сфер могут решиться обратиться к новичку в сфере веб-дизайна. Безусловно, нецелесообразно всё портфолио посвящать одному направлению. Нужно выбрать только вектор. Можно ориентироваться на потребительские бренды среднего ценового сегмента или фэшн-индустрию, цифровые сервисы. Определившись со сферой, останется только посмотреть примеры подходящих сайтов, выделить общие черты и учесть эти особенности в собственных проектах. Формировать портфолио помогают и несуществующие заказы: редизайн других сайтов (без использования в коммерческих целях), тестовые задания, логотипы выдуманных компаний.
- Участие в конкурсах. Дизайн-конкурсы — отличный источник вдохновения. Работы других участников могут послужить источниками новых идей и подходов. Кроме того, получение обратной связи от экспертов помогает улучшить профессиональные навыки и качество работ. Победа или высокое признание в конкурсе может стать поводом для привлечения новых проектов или предложений сотрудничества. Кроме того, в рамках конкурса можно познакомиться с коллегами — обменяться творческими идеями, изучить новые инструменты. Профессиональное комьюнити важно для понимания трендов. На этих сайтах публикуются анонсы конкурсов - Archi.ru, Vsekonkursy.ru, Designnews.ru. Конкурсы — это и отличная база для тренировок. Начинающий специалист ничем не рискует, зато может реализовать творческие амбиции. Это отличная возможность поработать над нестандартными заданиями.
- Фриланс — поиск первых заказов. Для участия в масштабном проекте нужны положительные отзывы. Удостоиться их можно на недорогих фриланс-биржах для веб-дизайнеров. Успешно выполненные первые работы помогут продавать услуги более дорогим клиентам. Самые популярные площадки для поиска работы - «Яндекс.Услуги», FL, Kwork. Преимущество бирж заключается в том, что они берут на себя регулирование взаимодействия исполнителя и заказчика, контролируют соблюдение утверждённых условий сотрудничества. Новички тренируют коммуникативные навыки, учатся урегулировать споры. На биржах можно выбрать из множества предложений — это отличная возможность самореализоваться в интересующем направлении и формате.
- Стажировка и работа в компаниях. Стажировка помогает повысить квалификацию. Суть проста — начинающему специалисту достаточно обратиться в веб-студию и взять на себя обязательства по выполнению части работы (бесплатно или за небольшие деньги). Взамен более опытные сотрудники обучают тонкостям веб-дизайна на практических задачах.
Карьерный путь зависит и от того, какой именно формат образования выбрал начинающий веб-дизайнер — обучение в онлайн-школах, например, сам по себе предполагает составление портфолио в процессе освоения программы. Кроме того, многие организации гарантируют стажировку в компаниях-партнёрах.
Инструменты веб-дизайнера
Инструментов, которые могут пригодиться при разработке сайта, насчитывается более 40. Но есть несколько основных программ, без которых однозначно не обойтись. Кроме того, они не сложны в освоении. Потренировавшись работать на базовом ПО, веб-дизайнер сможет без труда перейти на более продвинутые профессиональные инструменты.
Графические редакторы

Графические редакторы позволяют создавать, просматривать, обрабатывать и редактировать цифровые изображения. Что нужно, чтобы стать веб-дизайнером:
- Figma - создание прототипов сайтов, дизайнов интерфейсов веб- и мобильных приложений, иллюстраций, макетов для социальных сетей и интернет-рекламы, логотипов, фирменных стилей (элементы интерфейса, такие как кнопки, иконки, формы обратной связи, быстро прорисовываются с помощью готовых модулей);
- Adobe Photoshop - программа позволяет разрабатывать макеты для сайта, рисовать иллюстрации, обрабатывать изображения, верстать, создавать анимацию, подготавливать визуалы для социальных сетей;
- Illustrator - используется для создания иллюстраций, иконок, паттернов, логотипов, макетов и других графических элементов.
Графические редакторы позволяют работать с векторной графикой и растровыми изображениями, использовать разнообразные технологии для создания и изменения графических элементов.
Инструменты для прототипирования
Прототипирование — один из основных этапов создания любого интерфейса. Это сервисы, которые позволяют создавать прототипы, имитирующие внешний вид и логику функционирования конечного продукта.
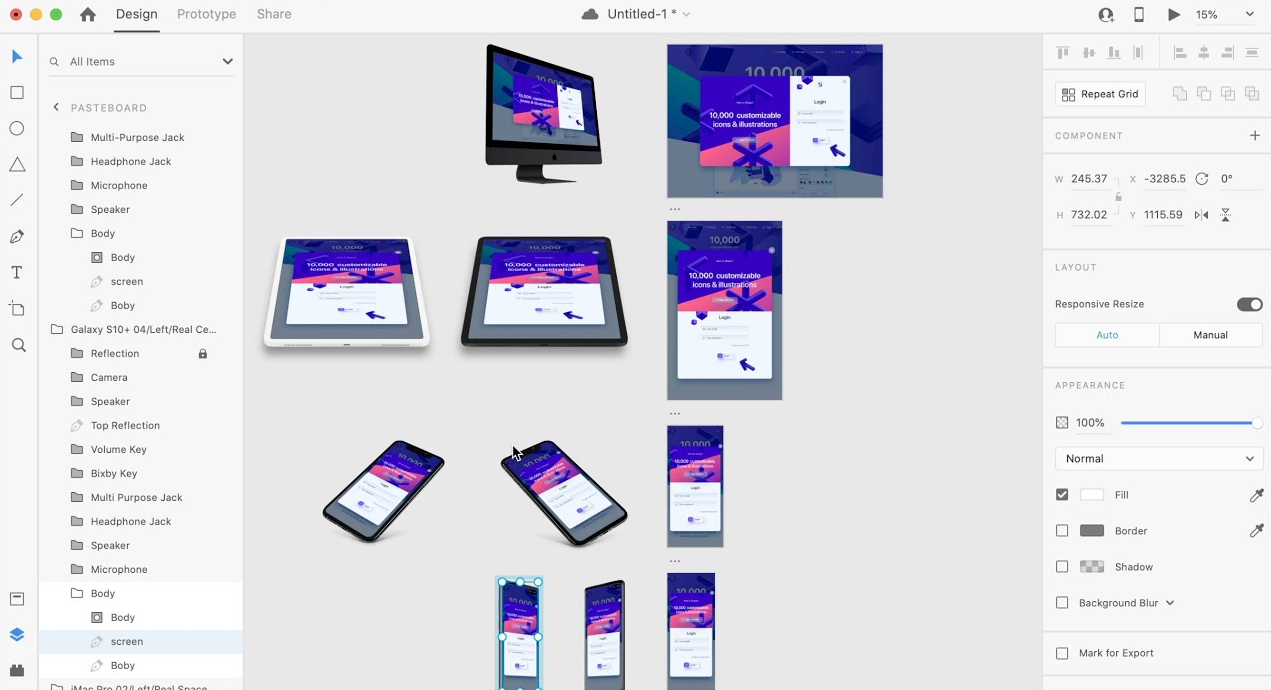
Adobe XD позволяет импортировать и экспортировать объекты в разных форматах, синхронизировать их с Photoshop, Illustrator и другими программами. Прототипирование в Adobe XD означает не совсем то, что в индустрии в целом. Здесь прототипирование — это добавление интерактивности и анимации к дизайнам. Пользователь может создать связи между разными артбордами или элементами, настроить триггеры, действия и другие параметры для этих связей.
Ещё одна важная для любого веб-дизайнера программа - Sketch. Это один из самых быстрых и гибких инструментов. С помощью интеллектуального макета можно создавать многоразовые элементы, а также менять их размеры в зависимости от того, какой контент находится внутри. Sketch отличается простотой в использовании. Наряду с хорошо продуманным пользовательским интерфейсом программа предлагает множество горячих клавиш для оптимизации процесса проектирования.
Дополнительные инструменты
Яркая анимация — один из лучших способов привлечения внимания к контенту. Программы, которые без труда освоит даже новичок:
- Blender - от моделирования и монтажа до рендеринга, композиции и редактирования;
- FlipBook - можно рисовать картинки, добавлять сканы изображений, дополнять сюжеты музыкальным сопровождением;
- Pensil2D Animation - анимация собирается при помощи расстановки кадров, можно совмещать векторные и растровые изображения.
Чем выше уровень подготовки, чем больше опыта у веб-дизайнера, тем более сложные и многофункциональные инструменты он использует в своей работе.
Специализации внутри веб-дизайна
Веб-дизайн — это общее направление, внутри которого есть отдельные специализации. Изучив азы, можно остановиться на конкретной области.
- Графический дизайн — создание визуальных элементов. Графические дизайнеры помогают оформить информацию так, чтобы она дошла до потребителя в простом и понятном содержании.
- UI/UX дизайн: разработка интерфейсов и пользовательского опыта. Специалист проектирует и рисует интерфейсы цифровых продуктов — мобильных и веб-приложений, сайтов.
- Мобильный дизайн — специфика дизайна под мобильные устройства. Специалист разрабатывает дизайн программ, работающих на устройствах с операционными системами Windows Phone, Android и iOS.
- Адаптивный дизайн — создание универсальных дизайн-решений. Задача специалиста — обеспечить корректное отображение интерфейса сайта на любых устройствах. Адаптивный дизайнер отрисовывает отдельные макеты веб-страниц для смартфонов, планшетов и компьютеров, задавая для каждого из них соответствующие размеры и разрешения экрана.
К смежным профессиям сферы веб-дизайна можно отнести и специализации области информационных систем и технологий — разработчик приложений и ПО, администратор сайта, менеджер баз данных, специалист по безопасности ИТ, сео-оптимизатор, программист, системный администратор, системный аналитик, тестировщик ПО.
Как найти работу веб-дизайнером
Работать веб-дизайнером можно в компании или на фрилансе. В первом случае необходимо подготовиться к собеседованию. Первым вопросом будет знакомство с портфолио. Имея сильные кейсы, можно смело рассчитывать на утверждение кандидатуры и высокую оплату труда. Но в первые пару лет рассчитывать стоит на зарплату в 20 000 - 30 000 рублей в месяц (по Москве). В офисе важна не только сама работа и выполнение КПИ, но и установление хороших отношений с коллективом. Чем больше связей будет заведено, тем чаще коллеги будут идти навстречу, на уступки, охотнее подсказывать и помогать. Можно устроиться в дизайн-студию или любую организацию, имеющую свой сайт (банки, торговые компании, клиники, заводы и т.д.).
На фрилансе заказы ищут на биржах. Самые популярные среди веб-разработчиков - Behance, Upwork, Fl.ru, Dribbble, Fiverr. Чек-лист, что должно быть в профиле:
- фотография — чёткая, профессиональная;
- специализация — точное указание навыков и инструментов, которыми владеет соискатель;
- образование — без перечисления мелких образовательных курсов;
- стоимость работ — по категориям;
- о себе — кратко и ёмко преимущества сотрудничества (сроки выполнения работ, экспертность, бонусы);
- портфолио.
Общение с заказчиком начинается уже с отклика. По нему составляется первое мнение об исполнителе. Текст отклика должен быть коротким, но содержать всю важную информацию. Необходимо написать, как именно и в какие сроки будет решена задача, какие выгоды заказчик получит при согласии на сотрудничество. Ещё одно полезное правило в работе — резюмирование всех договорённостей. По ним легко уточнить у заказчика, правильно ли поняты были поставленные задачи. В ходе выполнения работы необходимо постоянно поддерживать связь — продолжать общаться с клиентом, держать его в курсе деталей, отвечать на вопросы.
Портфолио веб-дизайнера — это визитная карточка, которая помогает продемонстрировать мастерство и опыт работы. Оно является ключевым инструментом для того, чтобы привлечь новых клиентов и работодателей. Заполнить портфолио важно максимально информативно и привлекательно — описать навыки, опыт, достижения. Чтобы заказчик убедился в компетентности соискателя, необходимо добавить примеры работ. Самые популярные платформы для размещения портфолио - Bento.me, Carbonmade, Dprofil.
Часто задаваемые вопросы
Чем отличается дизайнер от веб-дизайнера?
Принципиальное различие в среде распространения. Дизайнер создаёт продукты для офлайн мира, материальной реальности. А веб-дизайн — это только виртуальная среда.
Сколько учиться на веб-дизайнера?
Если получать высшее образование в ВУЗе, то на обучение уйдёт 4 года. Онлайн-курсы рассчитаны примерно на год.
Какие предметы нужно сдавать на веб-дизайнера?
У каждого учебного учреждения свои требования. Чаще всего для поступления необходимо сдать экзамены по профильной математике и информатике.
Заключение
Востребованность услуг веб-дизайнеров стабильно высока. Сегодня на сайте hh.ru опуликовано более 5500 вакансий. За сутки размещают до 800 новых объявлений. Так как веб-дизайнер может работать и удалённо, поиск работы не ограничен пределами России. Если учесть вакансии других стран, количество актуальных вакансий возрастёт в разы. Если вы интересуетесь, как стать веб-дизайнером с нуля, рекомендуем начать с бесплатных образовательных сервисов. Получив представление о профессии, обязанностях специалиста, можно смело записываться на платные курсы в онлайн-школу. Полученный по окончании обучения сертификат станет веским аргументом в пользу соискателя при приёме на работу.